السَّلام عليكم ورحمة الله بعد أن تعرفنا في الدرسين السابقين من هذه الدورة على خصائص ومميزات لوحة الـESP32 وكذلك على كيفية استعمال بيئة تطوير الأردوينو (Arduino IDE) من أجل برمجتها سنتعلم اليوم كيفية استعمال لوحة التطوير المميزة هذه من أجل الاتصال بالواي-فاي وانشاء صفحة خادم ويب خاصة بنا.
سنقوم عبر الأسطر التالية لهذه المقالة بإستخذام لوحة تطوير الـESP32 من أجل الاتصال بالواي-فاي وكذلك انشاء صفحة خادم ويب بسيطة من أجل التحكم في ثنائي باعث للضوء (LED)، حيث سنتطيع الولوج إلى هذا السيرفر عبر أي جهاز مزود بمتصفح ويب (internet browser) ومتصل بالشبكة المحلية (local network).
ما سنحتاجه لهذا المشروع
- أولا وقبل كل شيئ سنحتاج إلى تهيئة بيئة تطوير الأردوينو من أجل برمجة الـESP32 وهذا ما تطرقنا إليه في الدرس السابق.
- سنحتاج طبعا إلى لوحة ESP32
- سنحتاج كذلك إلى ثنائي باعث للضوء (LED).
- سنحتاج أيضا إلى مقاومة كهربائية قيمتها 330 أوم من أجل حماية الثنائي الباعث للضوء.
- وبالطبع لا بُد من وجود لوح تجارب (Breadboard) وكذلك بعض الأسلاك.
الاتصال بالواي-فاي
من أجل الاتصال بالواي-فاي لن نحتاج لغير لوحة تطوير الـESP32 كما أننا لن نقوم ببمرمجة سوى الدالة setup وسيكون كود البرنامج كالتالي:
ننتقل الآن إلى شرح الكود أولا وكما نلاحظ نقوم باستدعاء المكتبة WiFi.h وهذا بواسطة السطر البرمجي التالي: #include "WiFi.h" ثم بعد ذلك نقوم بتعريف متغيرين اثنين "ssid" و"password" وهذا حتى نستعملهما من أجل القيام بتخزين اسم شبكة الواي-فاي وكلمة المرور الخاصة بها على التوالي وهذا عبر السطرين التاليين:
const char* ssid = "yourNetworkName";
const char* password = "yourNetworkPass";
بعد ذلك ننتقل إلى كتابة الأكواد الخاصة بالدالة setup وهي التي سنقوم عبرها بالاتصال فعليا بالواي-فاي، لكن قبل ذلك يجب أن نقوم بتهيئة شاشة الاتصال المتسلسل (serial monitor) حتى نتمكن من عرض البيانات الخاصة بعملية الاتصال وهذه المهمة سيقوم بها السطران التاليان:
Serial.begin(115200);
WiFi.begin(ssid, password);
بعد ذلك سنقوم بعمل حلقة while تكرارية تقوم بعرض نقاط تفصل بين كل منها ثانية واحدة (أو ما يعادل 1000 ميلي ثانية) حيث سنقوم بمقارنة الحالة الحالية لاتصال لوحة الـESP32 بالواي-فاي مع متغير WL_CONNECTED، وهذه هي الحلقة:
while (WiFi.status() != WL_CONNECTED)
{
delay(1000);
Serial.println("Connecting to WiFi..");
}
إنشاء صفحة خادم الويب
هذا هو الكود الخاص بإنشاء صفحة خادم ويب، قم تغيير المتغيرات الخاصة بالواي-فاي كما شرحنا في الفقرة السابقة ثم قم برفعه إلى لوحة تطوير الـESP32 عبر بيئة تطوير الأردوينو (Arduino IDE).
قم الآن (والطاقة مفصولة عن لوحة التطوير) بتوصيل الثنائي الباعث للضوء والمقاومة الكهربائية مع الطرف رقم 5 الخاص بالـESP32 ثم قم بوصلها بالطاقة عبر أحد منافذ الـUSB الخاصة بالكمبيوتر ثم قم بفتح Serial Monitor من أجل الحصول على عنوان IP الخاص بالـESP32 والذي ستجده من الشكل 192.168.1.6 كما توضح الصورة التالية:
الولوج إلى صفحة خادم الويب
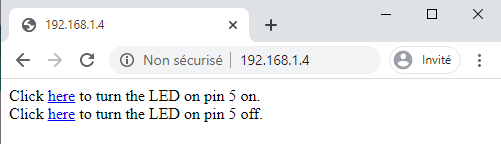
من أجل الولوج إلى صفحة خادم الويب كل ما عليك فعله هو كتابة عنوان الـIP في شريط العناوين (Address bar) في متصفح الويب المفضل لديك، وسترى ستظهر لك الصفحة كما توضح الصورة التالية:
نستطيع الآن التحكم بالثنائي الباعث للضوء الموصول بالطرف رقم 5 للـESP32 بواسطة هذه الصفحة، يمكنك طبعا التعديل على الكود وإضافة العدد الذي ترغب به من الثنائيات الباعثة للضوء وكذلك التحكم بالريليهات (Relays) أو استعماله في العديد من التطبيقات الأخرى حيث سأترك لك هنا المجال للإبتكار.
ملاحظة: من أجل تطوير صفحات الويب يجب عليك تعلم بعض التقنيات البرمجية مثل HTML وCSS وهذا ما لن نقوم بشرحه خلال هذا الدرس أو الدروس القادمة إن شاء الله، فنحن لن نتطرق سوى إلى التقنيات الخاصة بلوحة التطوير ESP32 كالواي-فاي والبلوتوث والمعالج ثنائي النواة وغيرها.
وبهذا نصل إلى ختام هذه المقالة حيث تعرفنا خلالها على طريقة برمجة لوحة تطوير الـESP32 من أجل الاتصال بالواي-فاي وكذلك إنشاء صفحة خادم بسيطة من أجل التحكم في الأجهزة عن بُعد حيث استعملنا هنا مثالا بسيطا يتمثل في الثنائي الباعث للضوء. إذا كانت لا تزال لديك بعض الأسئلة أو هناك بعض المواضيع التي ترغب منا في شرحها في قادم الدروس لا تتردد في إخبارنا عبر خانة التعليقات في الأسفل.




اخي من فضلك لا تريد التصال اي لا تعطيني local ip لا اعرف ما المشكلة هل من مساعدة من فضلكم
ردحذفقُم بإعادة تشغيل الراوتر.
حذفطيب انا ابغى كود يتحكم فقط فيها من خلال الخادم بس مو عشان اشغل شيء معين , استخدم نفس الكود؟
ردحذفإرسال تعليق